JavaScript
js是一种直译式脚本语言,动态类型,弱类型,基于原型的语言.
解释器被称为JavaScript引擎,为浏览器的一部分.
组成
ECMAScript(核心):JavaScript 语言基础
DOM(文档对象模型):规定了访问 HTML 和 XML 的接口
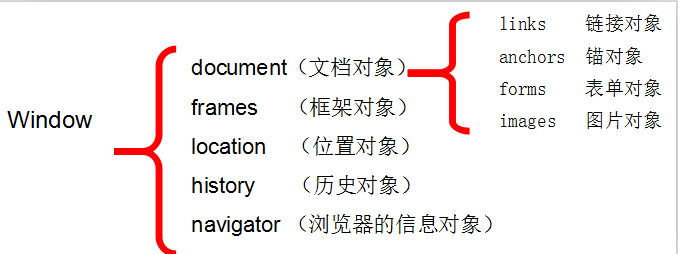
BOM:(浏览器对象模型)
变量
声明变量:
使用关键字 var.
如果变量没有初始化,默认是 undefined
不事先声明变量而直接使用会报错
打印变量:
方式一:alert(变量名);
方式二:console.log(变量名): (info,log,debug,warm,error)
基本类型和常量
1.整数常量(10进制8进制16进制)
十六进制以 0x 或 0X 开头,例:0x8a
八进制必须以 0 开头 例如:0123
十进制的第一位不能是 0 (数字0除外)
2.实数常量
12.32、193.98、 5E7、4e5等.
特殊数值:NaN、Infinity (除数为零),所对应的判断函数 isNaN()、isFinite()
3.typeof 运算符
typeof 判断变量的数据类型
var msg=’hello’;
console.log(typeof msg );
msg=18;
console.log(typeof msg );
运算符
比较运算符:
= 和 == 以及 === 之间的区别:
= 赋值运算符:用于把一个常量/变量的值赋值给另外一个变量
== 比较运算符:用于比较两个数据的值是否相等,不会去判断类型 console.log(“18” == 18 );
=== 比较运算符:先判断数据类型是否相等,然后在去判断值是否相等 console.log(“18” === 18);
逻辑运算符
在逻辑运算中 0、””、false、NaN、undefined、null 表示为 false,其他类型数据都表示 true
NaN:not a number
a && b 将 a, b 先转换为 Boolean 类型,在执行逻辑与,若 a 为 false,则返回 a,否则就返回 b;
a || b 将 a, b 先转换为 Boolean 类型,再执行逻辑或,若 a 为 true,则返回 a,否则就返回 b;
函数
作用:写在函数里面的js代码,只需要定义一次,就可以多次调用
定义普通函数:1
2
3
4function 函数名([参数名称1, 参数名称2, ..., 参数名称N]) {
//程序代码
[return 值;]
}
无参数无返回,有参数无返回,有参数有返回.
如果函数没有返回值,就默认返回 undefined
定义匿名函数:1
2
3var add = function(x, y){
return x+y;
}
给函数一个固定的名称,我们称之为函数名,把匿名函数当成一个普通的值来理解
全局变量和局部变量
全局变量:function外部定义的变量就是全局变量.
局部变量:function内部定义使用var声明的变量就是局部变量.
访问变量的原则:就近原则.
变量声明会提前
全局函数
encodeURI 及 encodeURIComponent 方法:返回对一个 URI 字符串编码后的结果.
decodeURI 及 decodeURIComponent() 方法:将一个已编码的 URI 字符串解码成最初始的字符串并返回。.
parseInt 方法 : 将一个字符串转换成对应的整数(尽可能多地转换)
parseFloat 方法 : 将一个字符串转换成对应的小数(尽可能多地转换)
eval 方法 : 将参数字符串作为一个 JavaScript 表达式执行.
面向对象
对象的属性和方法统一的被称为成员
对象的构造函数(函数首字母大写,以区分普通函数)
语法格式:1
var objInstance=new ObjName([实际参数列表]);
可以动态给对象添加属性
this关键字:
在构造函数中,this指新创建的对象:
在普通的函数/方法中,谁调用this所在的函数/方法,this就指向谁.
参数传值
基本类型:传递的是值的拷贝
引用类型:传递的是内存地址的拷贝.
内置对象
1.Object
创建对象,并设置属性和方法1
2
3
4
5
6
7
8
9
10var obj = new Object();
obj.name = "xxx";
obj.age = 18;
obj.sayHello = function(){
};
//对象的构造函数
alert(obj.constructor);
//是否有指定的属性
```js
console.log(obj.hasOwnProperty("name1"));
2.Date
打印当前系统时间1
2var d = new Date();
var time = d.getFullYear() + "-" + (d.getMonth()+1) + "-" + d.getDate() + " " + d.getHours() + ":" + d.getMinutes() + ":" + d.getSeconds();
3.Math1
2
3var num = Math.random();//随机[0.0,1.0)
//随机生成[0,25)
//随机生成[65,91]
数组定义
方式一:创建数组对象1
var arr = new Array();
方式二:类似数组中的静态初始化1
2var arr2 = new Array("西施","王昭君","貂蝉","杨贵妃");
var arr2 = new Array(1, 2, 3, 4) --> arr2=new Array(2);
方式三:类似数组的动态初始化1
var arr3 = new Array(4);
方式四:1
var arr4 = ["西施","王昭君","貂蝉","杨贵妃"];
注意:
对于js中的数组不会出现数组越界的异常,也不是定长的.
数组的属性和方法
1.属性
length属性,获取数组长度
2.方法
连接两个或更多的数组,并返回结果1
concat(array1, array2, ......, arrayX);
把数组的所有元素放入一个字符串.元素通过指定的分隔符进行分隔1
join(separator);
颠倒数组中元素的顺序(该方法会改变原来的数组,而不会创建新的数组)1
reverse();
从某个已有的数组返回选定的元素(返回的是一个新数组)1
slice(start[, end]);
删除并返回数组的最后一个元素1
pop();
删除并返回数组的第一个元素1
shift();
向数组的末尾添加一个或更多元素,并返回新的长度1
push(newelement1, newelement2, ...., newelementX);
向数组的开头添加一个或更多元素,并返回新的长度1
unshift(newelement1, newelement2, ...., newelementX);
用于插入、删除或替换数组的元素1
splice(index, howmany, element1, ....., elementX);
数组遍历
1.普通遍历1
2
3for (var i = 0; i < arr.length; i++){
console.log(arr[i]);
}
2.forEach1
2
3arr.forEach(function (value) {
console.log(value);
})
3.for-in1
2
3
4
5
6
7
8
9for(var i in arr) {
console.log(arr[i]);
}
var obj = {name:"小强",age:'18'};
for(var p in obj){
console.log(obj.p);
console.log(obj[p]);
}
4.map1
2
3arr.map(function(ele,index,arr){
return ele+10;
})
BOM
BOM:浏览器对象模型
消息框,输入框,对话框
1 | console.log(window.location); |
定时器
第一种:只会执行一次,指定时间后,执行某一个操作.
第二种:周期性执行,间隔多少时间后,周期性执行某一个操作.
setTimeout(fn, time)函数,返回 timer,用于指定一段时间后执行某函数
setInterval(fn, time)函数,返回 timer,用于周期性执行某函数.
参数 fn可以是字符串组成的 Javascript 代码,也可以是一个函数名称.
参数 time 表示时间,毫秒为单位.
clearTimeout(timer) 函数清,除由 setTimeout 创建的定时器.
clearInterval(timer) 函数,清除由 setInterval 指定的定时器.
1 |
|
DOM定义
DOM是文档对象模型的缩写.DOM是一种于浏览器,平台,语言无关的接口,可动态的修改XML和HTML.
HTML DOM
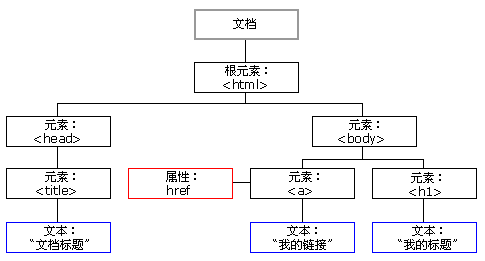
DOM是将HTML文档表达为树结构,定义了访问和操作HTML文档的标准方法.
DOM树:节点(node)的层次,文档节点(document),元素节点,属性节点,文本节点.
DOM把一个文档表示为一颗家谱树.
1 |
|
DOM获取元素的三种方式
1.通过元素id:1
getElementById
返回拥有指定id的第一个元素,如果不存在则返回null.
2.通过标签名字1
getElementsByTagName
返回一个包含所有给定标签名称的元素,如果没有匹配的元素,返回一个空集.
3.通过class名字1
getElementsByClassName
返回一个包含所有指定class名称的元素集合,可以在任意元素上调用该方法.
1 |
|
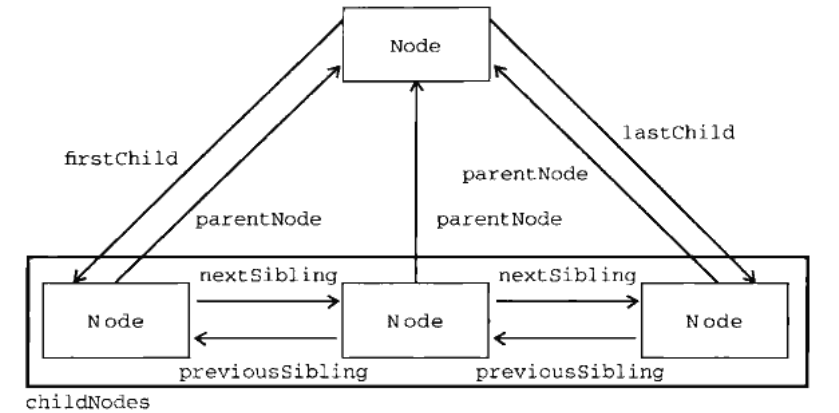
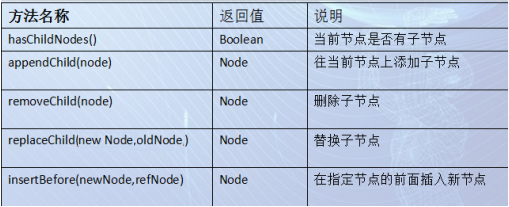
Node对象的属性和方法


1
2
3
4
5
6
7
8
9
10
11window.onload = function () {
var divEle = document.getElementById("div1");
console.log(divEle.firstChild);
console.log(divEle.lastChild);
console.log(divEle.childNodes);
var span2Ele = document.getElementById("span2");
console.log(span2Ele.parentNode);
console.log(span2Ele.previousSibling);
console.log(span2Ele.nextSibling);
}
元素节点的属性操作
元素上的标准属性和自定义属性操作
1.操作标准属性
获取属性值
元素对象[“属性名”]
元素对象.属性名
元素对象.setAttribute(“属性名”, 值)
2.操作自定义属性
获取属性值:
元素对象.getAttribute(“属性名”)
设置属性值:
元素对象.setAttribute(“属性”,值)
其他特殊属性操作
1.操作属性名和默认属性值相同的属性,如: checked, selected
元素对象.checked = true | false
2.操作 class 属性
元素对象.className = xxx,原因:class是js中的关键字
3.操作style的属性,如:background-color
4.操作readonly属性
元素对象.readOnly=true | false1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26window.onload = function () {
var inputEle = document.getElementById("username");
console.log(inputEle.type);
console.log(inputEle['type']);
console.log(inputEle.getAttribute('type'));
//inputEle['value'] = "中米";
//inputEle.value="大米";
inputEle.setAttribute('value', '黑米');
inputEle.setAttribute('xx', '嘟嘟');
console.log(inputEle.getAttribute('xx'));
console.log(inputEle.className);
inputEle.className = 'a';
console.log(inputEle.className);
var inputEle2 = document.getElementById("admin");
console.log(inputEle2.checked);
console.log(inputEle2.readOnly);
console.log(inputEle2.style.backgroundColor);
inputEle2.style.backgroundColor = "green";
console.log(inputEle2.style.backgroundColor);
}
元素节点的常用方法

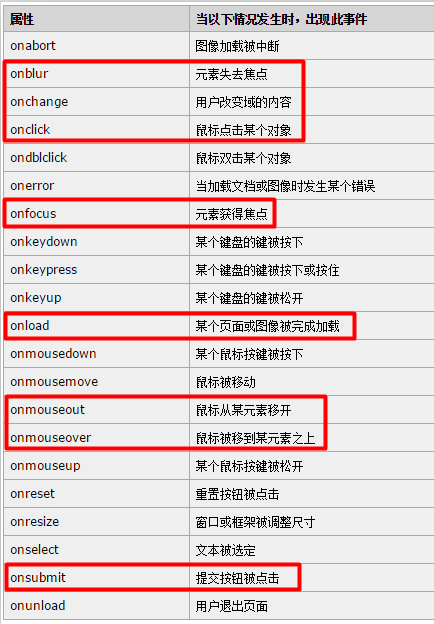
事件处理
事件驱动编程
事件源:发出事件通知,发出消息,也是事件主体
事件名称:发出什么样的通知的名称.
事件响应函数,当这个事件发生时,执行操作.
事件对象:一般来说,当事件发生时,会产生一个描述该事件的具体对象.
1 | //方式1 |
事件相关

鼠标事件1
2
3
4
5
6
7
8
9window.onload = function () {
var imgEle = document.getElementById("man");
imgEle.onmouseover = function () {
imgEle.src = "../image/man2.png";
};
imgEle.onmouseout = function () {
imgEle.src = "../image/man.png";
};
}
原生JS事件绑定
使用原生的加载事件,后面的会覆盖前面的.
使用jQuery则不会.1
2
3
4
5
6
7
8
9
10
11
12
13window.onload=function () {
alert(111);
};
window.onload=function () {
alert(222);
};
$(function () {
alert(111);
});
$(function () {
alert(222);
});