AJAX:
AJAX是Javascript,XHTML,CSS 和 DOM,XML,XMLHttpRequest的综合应用.
AJAX核心是在JavaScript中调用 XMLHttpRequest 类,用这个特殊的JavaScript对象发送请求和接收响应.
XMLHttpRequest也被称为AJAX对象.
AJAX作用:
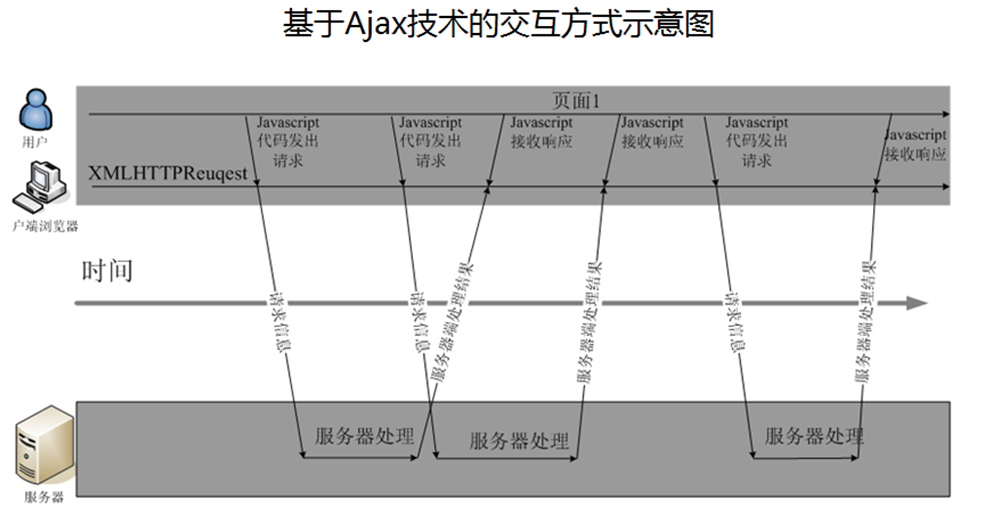
客户端于服务器进行异步交互.
网页内容的局部更新.
缺陷:
浏览器的兼容性;
网页后退功能失效;
对流媒体支持不好;
AJAX不支持跨域访问,不做特殊处理只能请求同源的资源;

jQuery:
jQuery是一个JavaScript框架.JS库,兼容CSS3
作用:
操作文档对象,选择DOM元素,制作动画效果,事件处理,使用AJAX以及其他功能.
jQuery引入
1 | <script type="text/javascript" src="../static/jquery-2.1.4.js"></script> |
验证引入1
2
3<script type="text/javascript">
alert($);
</script>
jQuery体验
1 | window.onload = function () { |
jQuery对象
通过 document.getElementById() 找到的元素和通过 $() 找不到元素不一样.
通过jQuery方法获取的页面元素,都是jQuery对象.
jQuery对象其实就是对DOM对象进行了包装,增强了相关的方法.
虽然jQuery对象包装了DOM对象,但是两种不能混用.
$ 表示 jQuery对象. $===jQuery.
DOM对象—>jQuery对象1
$(DOM对象)
jQuery对象—>DOM对象1
$btn.get(o)
jQuery常用方法
.size() / .length: 获取jQuery中包含DOM个数
.val : 获取元素的value属性值.
.val(‘xxx’) : 设置value属性值.
.html() : 获取所有标签中的内容.
.text : 获取所有标签中的文本内容.
.css : 设置样式.
基本选择器
id : 返回值单个元素的组成的集合.1
$("mydiv")
element : 返回值元素集合1
$("div")
class : 返回值元素集合1
$(".myClass")
- : 返回值元素集合
1
$("*")
selector1, selector2, selectorN : 返回值元素集合1
$("div,span,p,myClass")
层次选择器
ancestor descendan 祖先 后代1
$("form input"); //返回值元素集合
parent > child 父亲 > 儿子1
$("form > input"); // 返回值元素集合
prev + next 兄 + 二弟1
$("label + input"); //返回值元素集合
prev ~ siblings 兄 + 所有弟弟1
$("form ~ input");
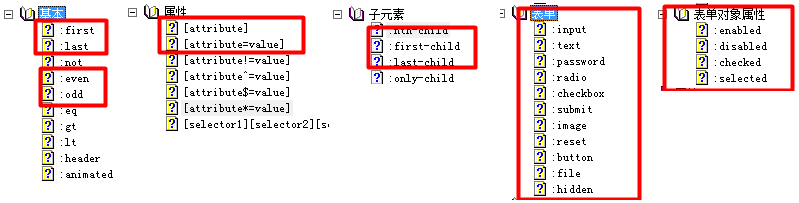
过滤选择器

1
$("初步过滤:准确过滤");
jQuery事件绑定
mouseover + mouseout = hover
DOM操作-内部插入
1 | 父.append(子); |
DOM操作-外部插入
1 | //在div后面插入span |
DOM操作-删除
1 | //删除id为ul的所有子元素 |
DOM操作-复制和替换
1 | //克隆id为btn的元素 |
获取和设置属性
获取:1
$('#li').attr('value')
设置:1
2
3$('li').attr('value',function(index,item){
return item + '_' + index;
})
样式操作
为元素添加样式1
$(':button').addClass('Mybtn')
删除元素样式1
removeClass
判断某个样式1
toggleClass
判断是否有某个样式1
hasClass