REST设计
- /users
- /sessions
- 路由地址加上s
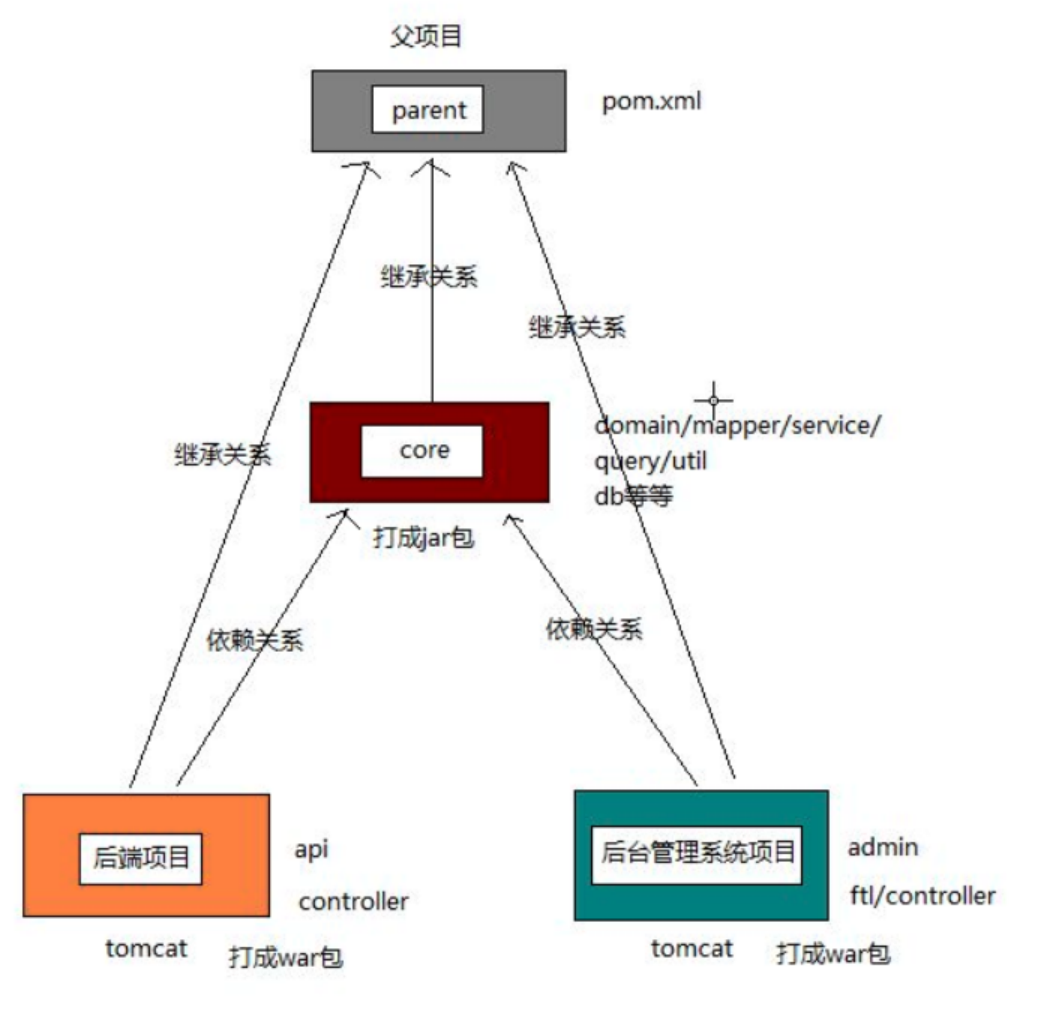
前后端分离

- core项目
- 存放domain/mapper/service/query/util/db等
- 注意:core打包方式为jar
- parent项目
- 由于每个项目的pom依赖版本要相同,所以抽出一个项目来装pom.
- api,domain,core通过继承来获取parent的pom
- 注意:每个项目都要加上自己项目名字的包名,方便分辨
注册
- 注册接口
- 资源地址:/users
- 请求动作:post
- 请求参数:昵称/邮箱/密码(用user接收)
- 返回结果:JsonResult
- domain
- 性别设置值和对应的性别,默认为未知
- service
- 由于注册页面里面缺少一些值,所以要在service配置默认值
- 设置头像和背景图
- app
- 在公共代码中定义api的域名和端口baseUrl
ajax跨域请求
在api模块的mvc.xml中配置spring许可
1 | <mvc:cors> |
| 属性 | 作用 |
|---|---|
| allowed-origins | 授权可以访问的客户端域名 |
| allowed-methods | 表明服务器支持的请求的方法 |
| allowed-headers | 表明服务器支持的头信息字段 |
| allow-credentials | 允许客户端携带跨域cookie,此时origin值不能为“*” |
| max-age | 授权的有效期时间 |
在前端页面,配置浏览器许可
1 | //为所有的ajax请求设置默认属性 |
使用ajax跨域
登录
- 登录接口(会话session)
- 资源路径 /sessions
- 请求动作 post
- 请求参数 邮箱/密码 (用user对象接收)
- 返回结果 JsonResult
- 登录成功后对session的缓存
sessionStorage
登录成功的时候,把用户信息存储到浏览器sessionStorage,作为页面的缓存
1 | sessionStorage.setItem("user",JSON.stringify(data.data)); |
JSON.stringify() 方法用于将 JavaScript 值转换为 JSON 字符串
- 能够存放session,以key,value方式存放
- 注意value是字符串格式
- JsonResult定义一个data(Object类型)来接收用户对象
- 当controller判断登录成功后,将得到的user对象存入data中,返回给前台
- 前台拿到user后要转化为json字符串才能存入sessionStorage
个人信息的数据渲染
jrender插件
- jrender.min.js
- 将sessionStorage中的jsson字符串转化成js对象,然后进行数据渲染
- 通过配置将数据显示在页面上
注销
- 注销接口(会话session)
- 资源路径 /sessions
- 请求动作 delete
- 请求参数 无
- 返回结果 JsonResult/204状态码
- 注意
- 在清除session后,在app项目中还要清除sessionStorage
- 因为注销界面是在侧边栏,所以应该跳转父窗口而不是跳转该侧边栏
- 过滤操作
- 在个人信息页面进行过滤,没有登录则跳转登录页面
- 创建一个checkLogin.js文件
- 判定sessionStorage的字符串
- 有则将字符串转化成js对象
- 没有则跳转至登录页面(parent)
- 判定sessionStorage的字符串